VSCode配置QT
是的,VSCode也能写QT。VSCode yyds!!!
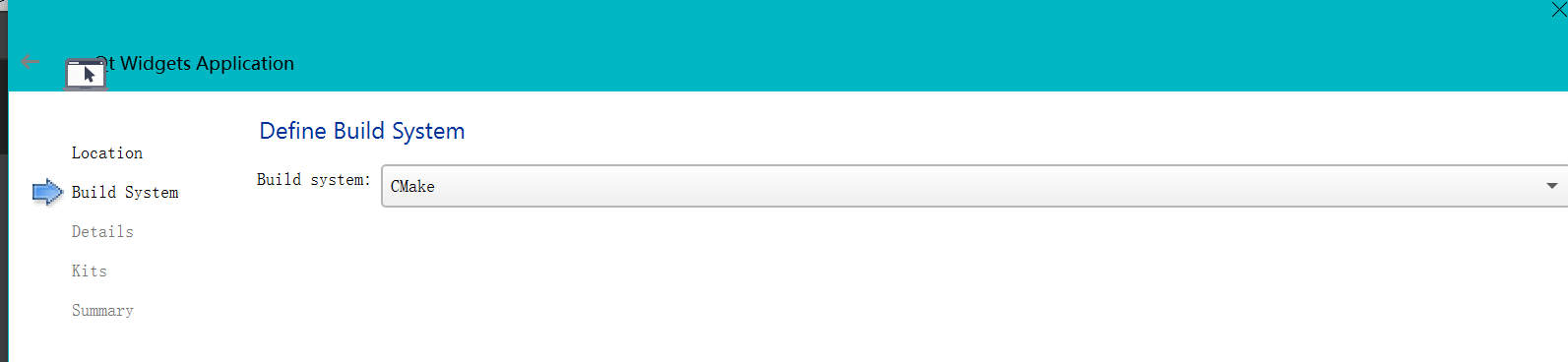
首先,在QT Creator中创建新项目。build工具选择CMake。
将QT的bin目录添加到系统环境变量。如我的为E:\qt\5.13.2\msvc2017_64\bin。这个要根据个人的版本等选择。

在VSCode中下载CMake, CMake Tools插件。(如果之前没有配置过C++环境,则还要下载C/C++支持)
打开刚刚创建的工程目录。F7选择工具包,同样要根据创建QT Project时的设置选择。
Ctrl + F5以非调试模式运行。此时已经可以正常运行。
但ui文件的包含还有一些小问题。
在CMakeLists.txt最后一行添加下列语句,问题解决。(注意,qtest是刚刚建立的项目的名称,需要自己手动修改)
1 | target_include_directories(qtest PRIVATE "${CMAKE_BINARY_DIR}/qtest_autogen/include_Debug") |
具体原理,暂时还不懂。
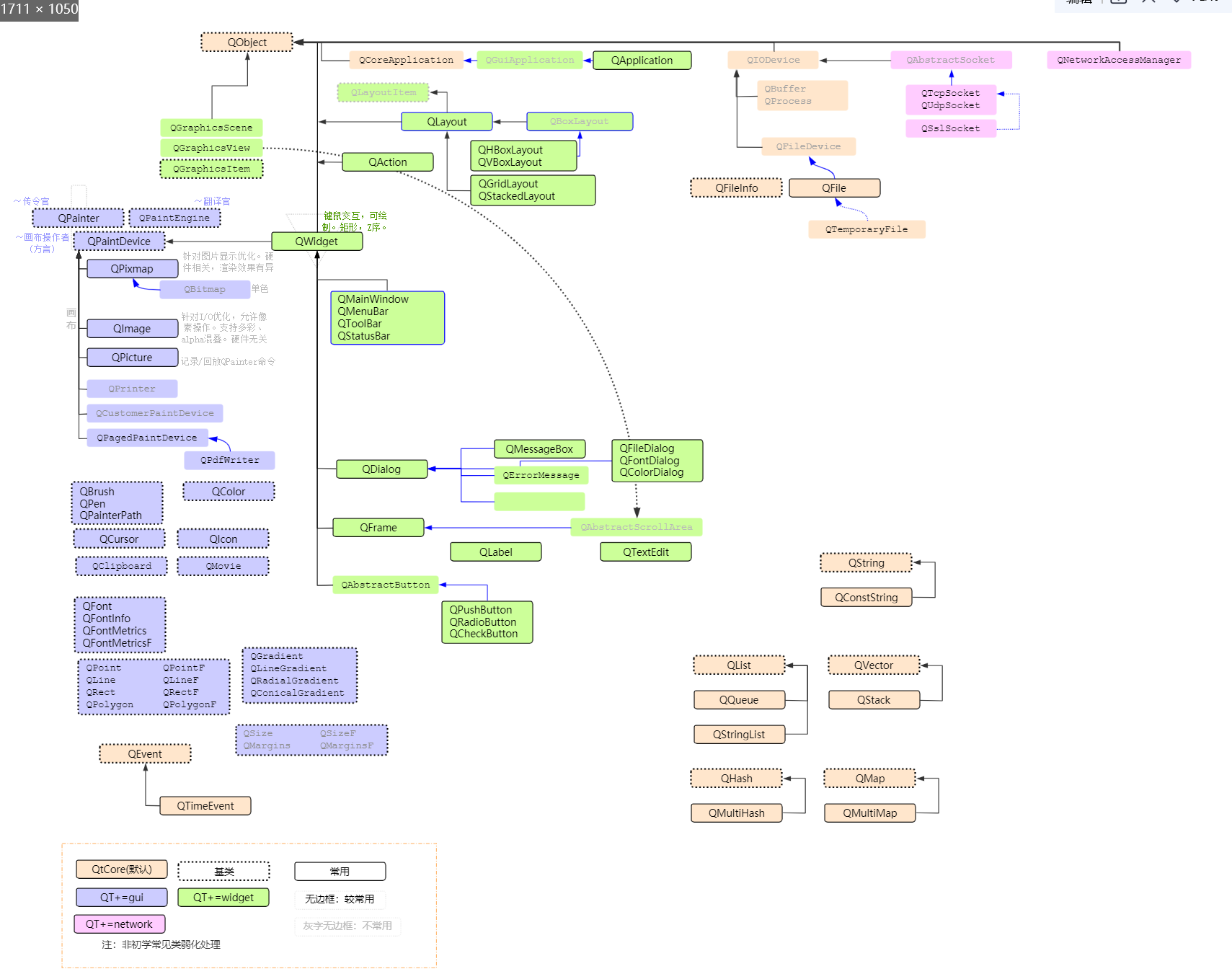
QT继承关系
图源:https://www.processon.com/view/5758f23de4b080e40c7feaca

QPushButton
1 | //创建一个QPushButton对象: |